add asciinema player to the hexo(maupassant theme)
在主机安装好asciinema就可以直接用,因为是保存本地,所有没必要去注册一个账号。
1 | asciinema rec filename.cast |
这样就可以将录屏直接保存到本地,文件后缀可以是cast、json,注意的是hexo用json格式有问题(也可能是maupassant主题的原因)
下面将asciinema加到hexo,这里用的是maupassant主题,其他主题大同小异
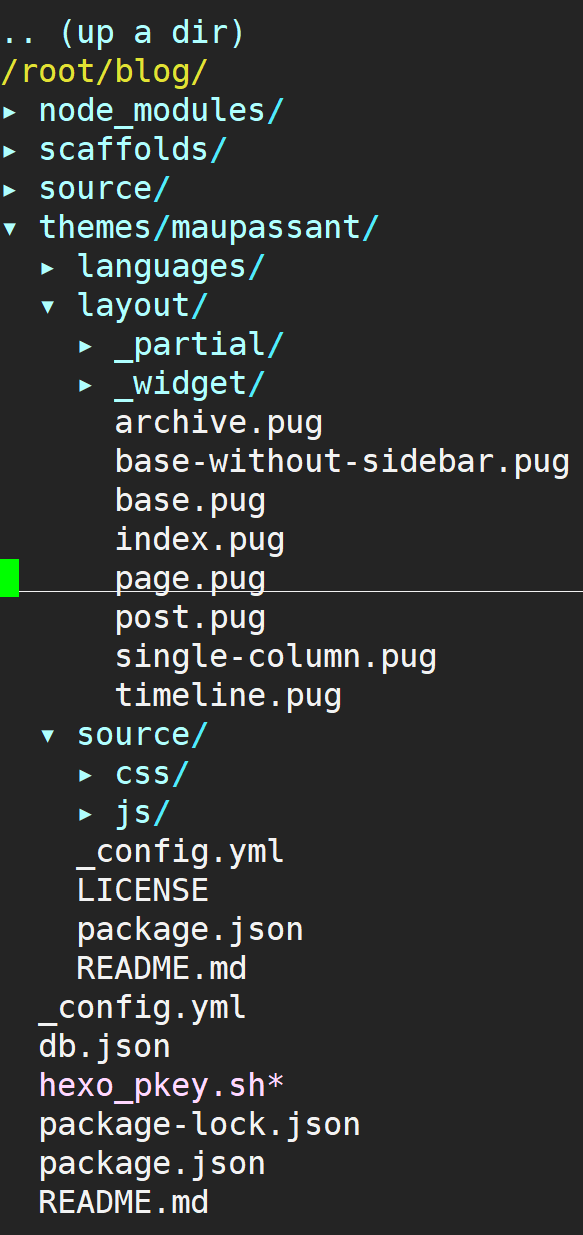
 ▲ maupassant主题结构
▲ maupassant主题结构
themes/maupassant/sources/文件夹里面就是静态文件的内容,将下载好的asciinema player播放器的js和css文件放到这里面
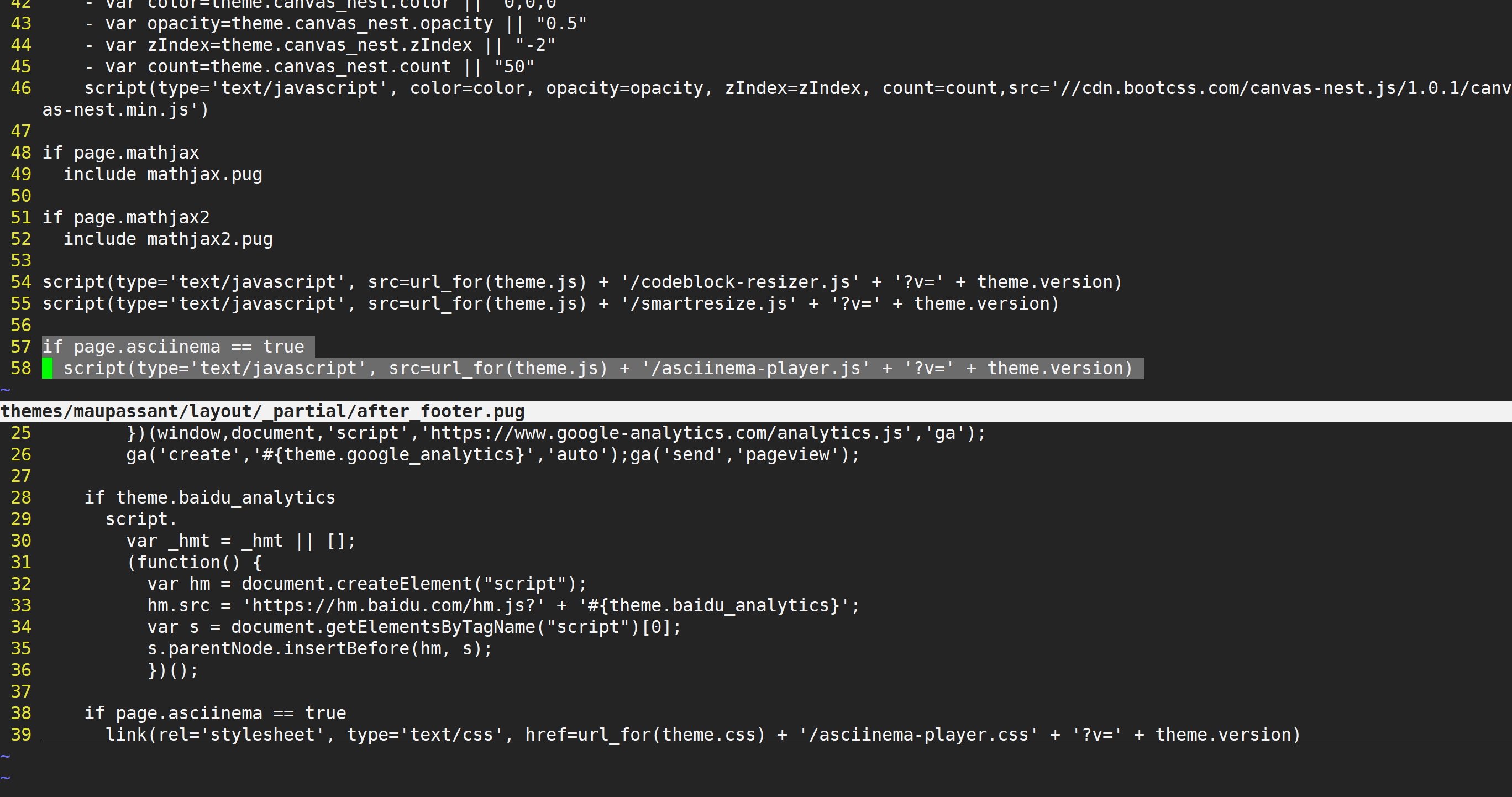
分析可以知道maupassant主题的页面模板的头是layout/_partial/head.pug,对应的引入js的页面模板是layout/_partial/footer.pug
 ▲ 在模板头、尾分别引入播放器的css和js
▲ 在模板头、尾分别引入播放器的css和js
这里我加了一个是否启用asciinema player播放器的开关if page.asciinema == true(hexo 变量的内容),因为一般不会有非常多的文章都用到这个播放器,如果每个页面、文章都加载就有点多余了。
MD头如下,在asciinema为true时就启用播放器。
1 | --- |
这样,全部工作就完成了,在md里插入播放器就直接用官网的方法
1 | <asciinema-player src="/xxx/file.cast"></asciinema-player> |
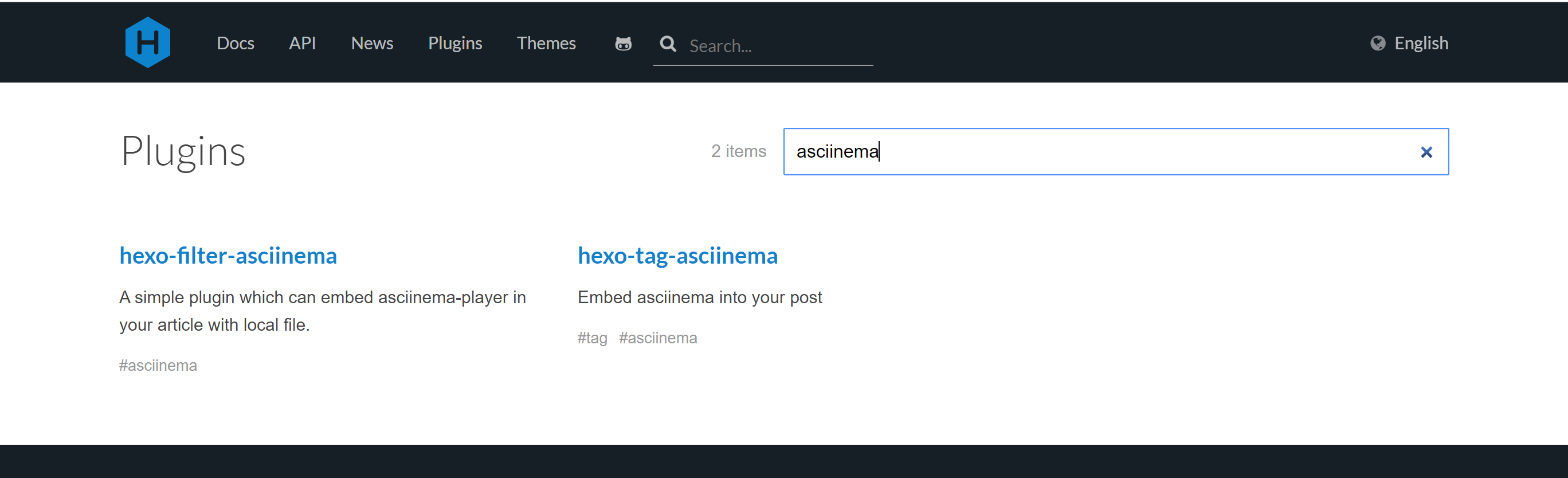
其实有点悲伤,开始想给自己的hexo加入asciinema,就直接动手改现在的主题了,在我弄完之后,才回想起hexo插件这回事,然后马上上去查了下,还真有,心凉~
 ▲ hexo官网上的asciinema插件
▲ hexo官网上的asciinema插件
- Blog Link: https://unihon.github.io/2018-12/add-asciinema-player-to-the-hexo/
- Copyright Declaration: The author owns the copyright. Please indicate the source reproduced!